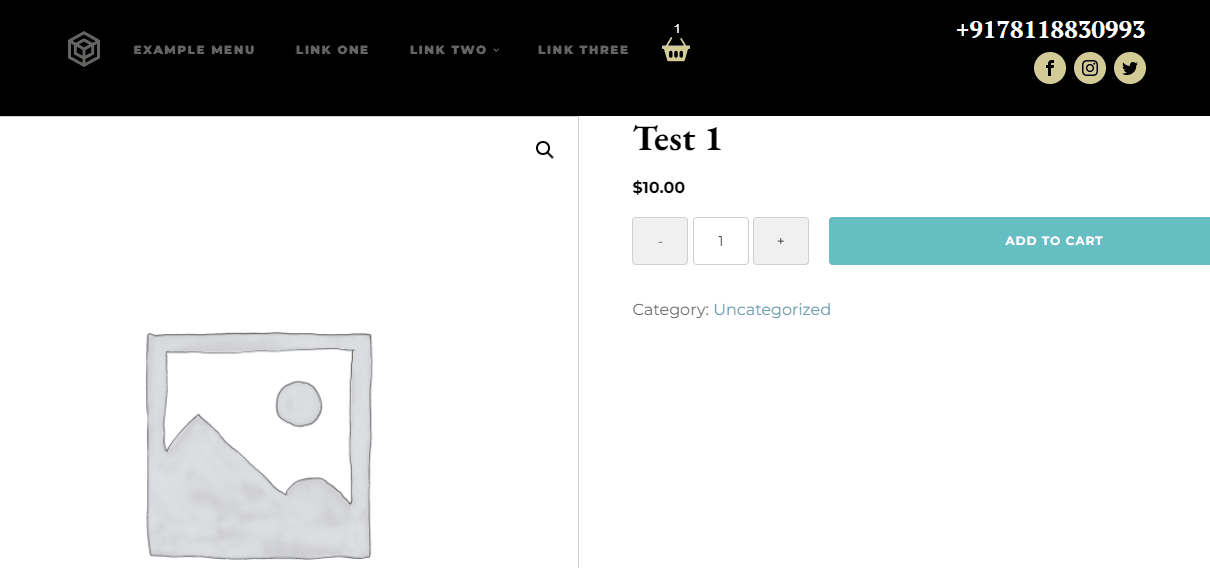
Here’s a quick snippet you can simply copy/paste to show a “+” and a “-” on each side of the quantity number input on the WooCommerce single product page.
This snippet comes with a jQuery script as well, as we need to detect whether the plus or minus are clicked and consequently update the quantity input. jQuery might look difficult to many, but the beauty of this is that you don’t need to have a degree in jQuery – just copy/paste and see the magic happen.
PHP Snippet: Display Plus & Minus Quantity Buttons @ WooCommerce Single Product Page And Cart Page
<?php
add_action( 'woocommerce_before_quantity_input_field', 'wplt_quantity_minus_sign' );
/**
* Add Minus quantity button.
*/
function wplt_quantity_minus_sign() { ?>
<input type="button" value="-" class="qty_button minus" />
<?php }
add_action( 'woocommerce_after_quantity_input_field', 'wplt_quantity_plus_sign' );
/**
* Add plus quantity button.
*/
function wplt_quantity_plus_sign() { ?>
<input type="button" value="+" class="qty_button plus" />
<?php }
?>JQuery and CSS to add plus (+) and (-) buttons
<?php
add_action( 'wp_footer', 'wplt_quantity_plus_minus' );
function wplt_quantity_plus_minus() {
// To run this on the single product page
if ( ! is_product() ) return;
?>
<style>
.quantity input::-webkit-outer-spin-button,
.quantity input::-webkit-inner-spin-button {
display: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
margin: 0;
}
.quantity input.qty[type=number] {
appearance: textfield;
-webkit-appearance: none;
-moz-appearance: textfield;
}
.woocommerce .quantity .qty {
background: none;
margin-right: 0;
}
input.qty_button {
height: 100%;
padding: 8px 9px;
min-width: 56px;
width: 3.631em;
font-size: 14px;
border: 1px solid #d3ced2;
outline: none;
font-family: inherit;
resize: none;
border-radius: 4px;
text-shadow: 1px 1px 1px #fff;
cursor: pointer;
}
.woocommerce div.product form.cart div.quantity {
margin-right: 20px;
}
</style>
<script type="text/javascript">
(function ($) {
$(document).ready(function(){
if ( ! String.prototype.getDecimals ) {
String.prototype.getDecimals = function() {
var num = this,
match = ('' + num).match(/(?:\.(\d+))?(?:[eE]([+-]?\d+))?$/);
if ( ! match ) {
return 0;
}
return Math.max( 0, ( match[1] ? match[1].length : 0 ) - ( match[2] ? +match[2] : 0 ) );
}
}
// Quantity "plus" and "minus" buttons.
$( document.body ).on( 'click', '.plus, .minus', function() {
var $qty = $( this ).closest( '.quantity' ).find( '.qty'),
currentVal = parseFloat( $qty.val() ),
max = parseFloat( $qty.attr( 'max' ) ),
min = parseFloat( $qty.attr( 'min' ) ),
step = $qty.attr( 'step' );
// Format values.
if ( ! currentVal || currentVal === '' || currentVal === 'NaN' ) currentVal = 0;
if ( max === '' || max === 'NaN' ) max = '';
if ( min === '' || min === 'NaN' ) min = 0;
if ( step === 'any' || step === '' || step === undefined || parseFloat( step ) === 'NaN' ) step = 1;
// Change the value.
if ( $( this ).is( '.plus' ) ) {
if ( max && ( currentVal >= max ) ) {
$qty.val( max );
} else {
$qty.val( ( currentVal + parseFloat( step )).toFixed( step.getDecimals() ) );
}
} else {
if ( min && ( currentVal <= min ) ) {
$qty.val( min );
} else if ( currentVal > 0 ) {
$qty.val( ( currentVal - parseFloat( step )).toFixed( step.getDecimals() ) );
}
}
// Trigger change event.
$qty.trigger( 'change' );
});
});
})(jQuery);
</script>
<?php
}
?>