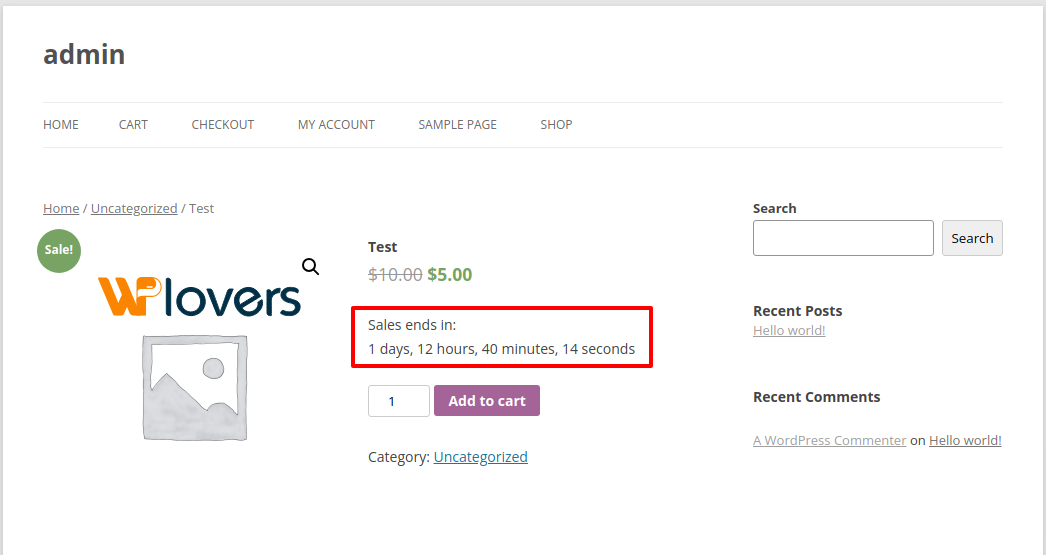
This code snippet introduces a dynamic and psychologically effective element into your online store – a countdown timer strategically positioned within the product loop. This small addition taps into the concept of Fear Of Missing Out (FOMO) and urgency, influencing customer behavior and driving conversions.
In essence, this timer serves as a digital reminder, visibly ticking down to the imminent conclusion of an ongoing sale. The brilliance of this approach lies in its ability to magnify the sense of anticipation and urgency, compelling customers to take prompt action.
The timer itself is thoughtfully designed. It springs to life exclusively when a sale end price has been defined. Consequently, it contributes to a richer shopping experience by signaling the imminent expiration of an attractive deal, thereby encouraging shoppers to make timely purchasing decisions.
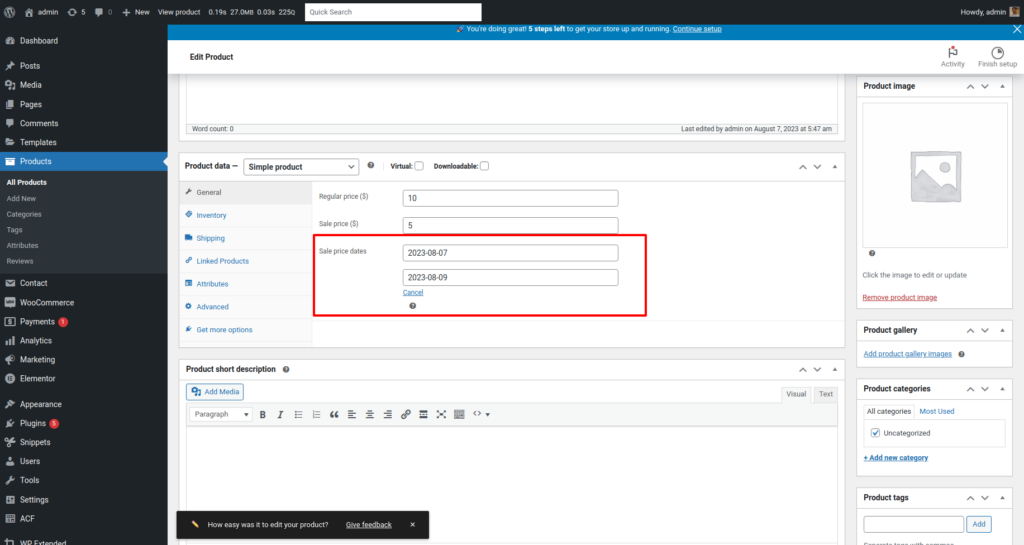
Digging into the technicalities, the sale end price is an integral component that’s set within each product’s settings. This information is conveniently housed within the “General” tab, underscoring its importance. In terms of data storage, it resides in the WordPress database, specifically within the “wp_postmeta” table. The associated meta key, “_sale_price_dates_to,” elegantly connects this pivotal information to the countdown timer functionality.
The significance of incorporating such a countdown timer lies in its ability to instill a powerful psychological impetus. Shoppers are informed in no uncertain terms that the current sale opportunity is transitory – a limited-time proposition. This knowledge not only instills a sense of urgency but also reinforces the notion that delay may lead to missed opportunities.
By embracing this approach, you’re strategically leveraging behavioral psychology to nurture higher levels of customer engagement and conversions. The countdown timer serves as a virtual nudge, encouraging potential buyers to act promptly to secure the attractive sale price. In essence, it acts as a visual call-to-action that resonates deeply with the customer’s emotional decision-making process.
In a competitive e-commerce landscape, where customers are bombarded with choices and distractions, standing out and driving conversions is paramount. This seemingly simple countdown timer, anchored in principles of urgency and FOMO, holds the potential to significantly enhance your store’s performance by fostering a more engaging and compelling shopping experience.


/**
* Snippet Name: WooCommerce Show Sale Ending Countdown Timer On Loop
* Snippet Author: WP Lovers Team with props to www.w3schools.com for the JS countdown
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'wplt_show_countdown_timer_on_loop', 15 );
function wplt_show_countdown_timer_on_loop() {
global $product;
$sales_price_to = date( "M j, Y", get_post_meta( $product->id, '_sale_price_dates_to', true )); // Get the sales price 'to' date
if ( $product->is_on_sale() && $sales_price_to != "" ) {
echo 'Sales ends in:<br>
<p id="timer"></p>
<script>
// Set the date we are counting down to (sale price to date)
var countDownDate = new Date("'.$sales_price_to.'").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get date and time for today
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="timer"
document.getElementById("timer").innerHTML = days + " days, " + hours + " hours, " + minutes + " minutes, " + seconds + " seconds ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("timer").innerHTML = "SALE ENDED";
}}, 1000);
</script>';
}
};
// Add countdown timer on single product page
add_action( 'woocommerce_single_product_summary', 'wplt_show_countdown_timer_single_product', 15 );
function wplt_show_countdown_timer_single_product() {
global $product;
$sales_price_to = date( "M j, Y", get_post_meta( $product->get_id(), '_sale_price_dates_to', true ) ); // Get the sales price 'to' date
if ( $product->is_on_sale() && $sales_price_to != "" ) {
echo '<div class="sale-countdown">';
echo 'Sales ends in:<br>';
echo '<p id="single-timer"></p>';
echo '<script>
// Set the date we are counting down to (sale price to date)
var singleCountDownDate = new Date("' . $sales_price_to . '").getTime();
// Update the count down every 1 second
var singleX = setInterval(function() {
// Get date and time for today
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = singleCountDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="single-timer"
document.getElementById("single-timer").innerHTML = days + " days, " + hours + " hours, " + minutes + " minutes, " + seconds + " seconds";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(singleX);
document.getElementById("single-timer").innerHTML = "SALE ENDED";
}
}, 1000);
</script>';
echo '</div>';
}
}
Snippet Benefits
- Increase Fear Of Missing Out (FOMO).
- Increase Urgency.
- Show a product specific countdown timer on the product loop.






1 Comment