Widgets and menus are typically your first port of name when making customizations to a WordPress website. Not solely do they permit you place and show content material anyplace in your website (that’s widget-ready, in fact, within the case of widgets) however they’re additionally noteworthy options for any potential customers of your themes.
While adding widgets and menus to your theme ultimately involves some coding expertise, the actual PHP needed is straightforward to implement. Once you’ve got your head around the logic you can then put your CSS skills to use styling how your sidebars and menus look and feel.
This is the fourth post in our five-part series for beginners, teaching you the fundamental concepts of WordPress development so you can take the leap from tinkerer to developer. By the end of the series, you will be able to create your own rudimentary themes and plugins, and flesh them out with your own features.
In this tutorial, you’ll learn to code and customise your personal sidebars and menus. We’ll additionally delve into coding customized queries for extra advanced performance.
Note: For this collection, it’s vital that you have already got an intensive understanding of HTML and CSS as each of those languages are important constructing blocks when working with WordPress
What many individuals name sidebars are literally widgetized areas. Sometimes they do certainly show within the sidebar space, however this isn’t at all times essentially the case.
Widget areas may be displayed anyplace in your website and the place precisely is admittedly as much as you because the theme developer. You may wish to show one widget within the footer, one other beneath a put up, one hidden behind a menu, and so on.
You additionally want to inform WordPress that you just plan on making a widgetized space. This is named registering a sidebar and makes the person interface present up within the admin.
In half three of this collection, WordPress Development for Beginners: An Introduction to Theme Development, we created a capabilities.php file. Let’s make the principle content material for the theme we’ve been engaged on a bit narrower and add a second column for the sidebar. We’ll register the sidebar first so add the next to your capabilities.php file:
If you don’t perceive the add_action() bit don’t fear, we haven’t lined it but! (We’ll take a look at it within the subsequent put up on this collection, WordPress Development for Beginners: Building Plugins.
The meat of the matter is within the mat_widget_areas() perform. We use the register_sidebar() perform to inform WordPress all the small print of our widgetized space.
The title and description parameters will likely be displayed within the admin person interface, so make them descriptive! Each widget will likely be wrapped within the code supplied within the earlier than and after widget parameters. Use %1$s as a placeholder for the ID and %2$s for any courses and WordPress will generate these routinely.
Once you’ve saved this code, it is best to see the brand new Widgets sub-section show throughout the Appearance menu and our widget space ought to present up with the given particulars.

So far so good. You can now add widgets to this widgetized space as you usually would, nevertheless it gained’t present up anyplace since we haven’t added it to our theme code simply but.
Create a sidebar.php file and add the next to it: <div id="site-sidebar">This is my sidebar</div>
We’ll want to switch our header and footer information to accommodate a sidebar. The construction we’ll be trying for is the next:
To implement this, we have to open the #site-container div within the header and shut it within the footer. We’ll additionally want to incorporate our sidebar within the footer. It incorporates the #site-sidebar factor.
Here is the ultimate type of the header and footer information for reference:
As you possibly can see, the sidebar file may be pulled in utilizing the get_sidebar() perform. At this level, it is best to see “This is my sidebar” underneath your content material however by including some styling we will put the sidebar subsequent to our content material.
Here are the modifications I’ve made and the brand new additions and modifications in code type:
- I modified
#site-contentto lower the max-width to 525px and added a left float - I added
#site-sidebargiving it a 220px width, 22px border, a border radius and white background identical to the content material and I floated it to the proper - I added
#site-containermaking it as large because the cumulative width of the content material and sidebar and centering it. - I added a transparent rule to the footer to drive it under the floated parts.
The final piece of the puzzle is to inform WordPress to show all of the widgets assigned to our sidebar. This may be completed with the dynamic_sidebar() perform, including the ID of our sidebar as the primary parameter.
Here’s what the sidebar.php file seems like in the long run:
The take a look at theme ought to now present a narrower content material space and a small widget space on the proper displaying the chosen widgets. It’s ugly, however nothing somewhat CSS later can’t repair!

That might need been a bit overwhelming if this was your first time implementing a sidebar so let’s recap.
To add a sidebar to WordPress it’s essential to add the next steps:
- Register the sidebar utilizing
register_sidebar() - Use
dynamic_sidebar()insidebar.phpto drag in your widgets - Use
get_sidebar()to incorporate the sidebar within the applicable place - Use CSS to model your work
Menus are comparable of their logic to widgetized areas. You first have to register them so that they present up within the WordPress admin and then add them to your theme utilizing a perform.
What is a Navigation Menu?
A navigation menu is a list of links pointing to important areas of a website. They are usually presented as a horizontal bar of links at the top of every page on a WordPress website.
Navigation menus give your site structure and help visitors find what they’re looking for. Here’s how the navigation menu looks on WP Lovers:

WordPress makes it really easy to add menus and sub-menus. You can add links to your most important pages, categories or topics, WordPress blog posts, and even custom links such as your social media profile.
The exact location of your menu will depend on your WordPress theme. Most themes will have several options, so you can create different menus that can be displayed in different places.
For instance, most WordPress themes come with a primary menu that appears on the top. Some themes may include a secondary menu, a footer menu, or a mobile navigation menu as well.
That said, let’s see how you can create a custom navigation menu in WordPress.
Creating Your First Custom Navigation Menu
To create a navigation menu, you need to visit the Appearance » Menus page in your WordPress admin dashboard.
Full edit site with Beta WP theme
Note: If you don’t see the ‘Appearance » Menus’ option on your site and see only ‘Appearance » Editor (Beta)’, then that means your theme has Full Site Editing (FSE) enabled.
Adding Navigational Menus in Full Site Editor (FSE)
The new full site editor allows you to customize your WordPress themes using the block editor. It was released in WordPress 5.9 and enables you to add different blocks to your templates to create a unique design.
However, the full site editor is still in beta and limited to specific themes that support it. We’ll use the default Twenty Twenty-Two theme for this tutorial. For more details, you can see our article on the best WordPress full site editing themes.
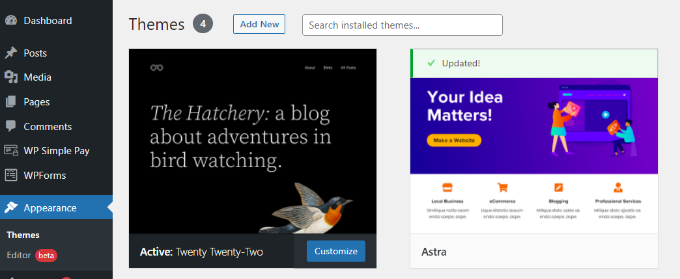
To add a navigational menu using the full site editor, you’ll first need to go to Appearance » Editor from your WordPress dashboard. You can also click the ‘Customize’ button on the Twenty Twenty-Two theme to open the full site editor.

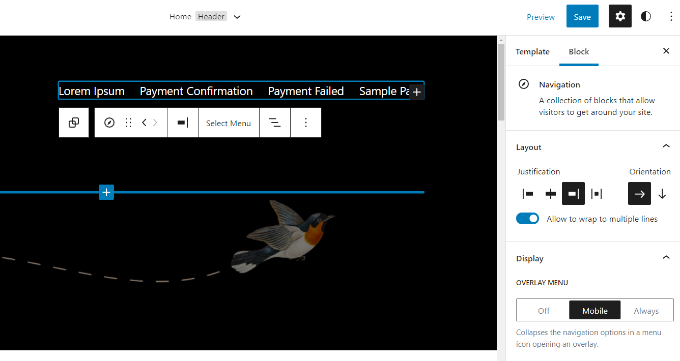
Once you’re in the editor, go ahead and click on the navigational menu that appears at the top of the website header.
Next, you’ll see different options to customize the navigational menu block from the panel on your right.
For instance, you can change the layout, edit the display settings, show a submenu on click, change the color of the text, background, and submenus, and adjust the font size.

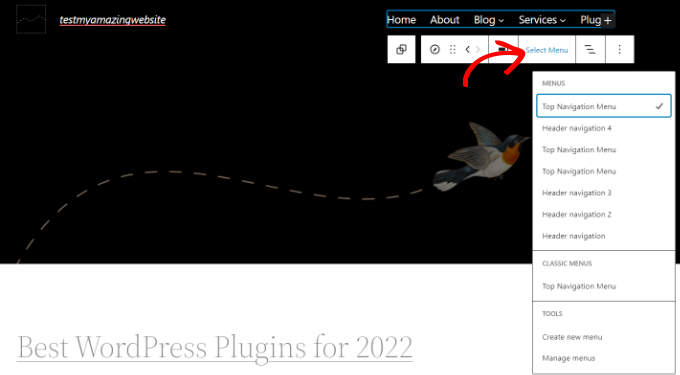
For more options such as changing the menu or creating a new one, you can click on the ‘Select Menu’ option to open a dropdown menu.
For example, you can select any menu you previously created under the Classic Menus section.

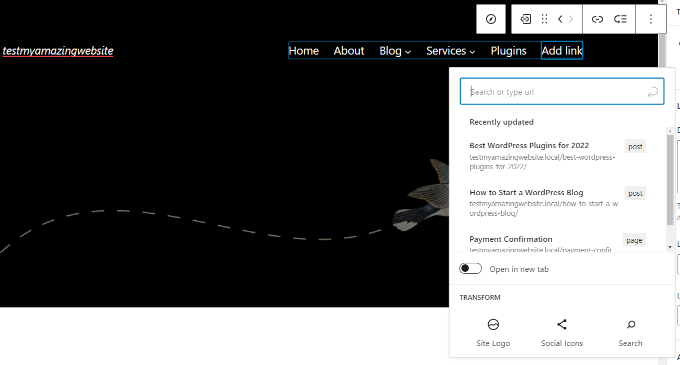
Once you select a menu, you can add more pages, blog posts, site logos, social icons, or add a search option to your menu.
Simply click the ‘+’ sign to add a block to your navigational menu, and then select an option that appears in the dropdown menu.

The best part about using the full site editor is that you can add a navigational menu block anywhere on your site.
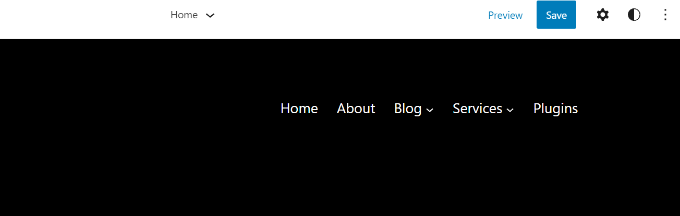
When you’re done, you can preview the changes to see how the menu looks in real-time. Then don’t forget to click the ‘Save’ button at the top.

Adding WordPress Menus in Sidebars and Footers
You don’t have to just stick to the display locations for your theme. You can add navigation menus in any area that uses widgets, like your sidebar or footer.
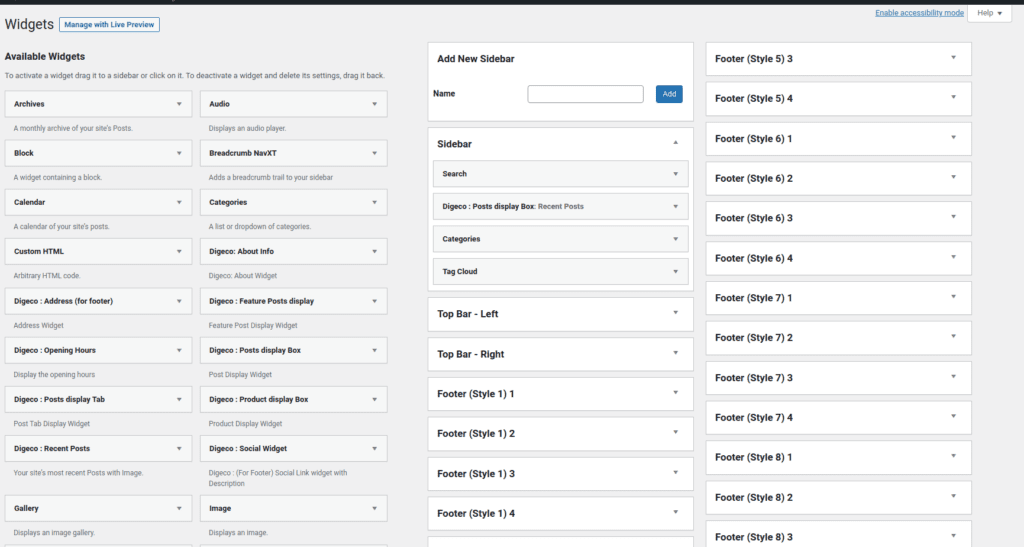
Simply go to Appearance » Widgets and then click the ‘+’ sign at the top and add the ‘Navigation Menu’ widget block to your sidebar.

Next, add a title for the widget and choose the correct menu from the ‘Select Menu’ dropdown list.