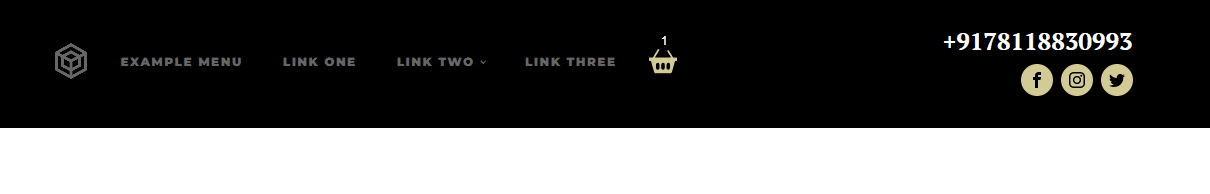
Here is a way to add WooCommerce cart icon to a menu with the cart item count, it links to the cart page and displays the number of items that have been added to the cart.
The code uses three functions which need to be added to Snippet plugin
Create a shortcode for the WooCommerce cart, this can be appended to a menu or just added anywhere in your theme templates or hooked in with actions in the theme Or oxygen Template
Create Shortcode
The shortcode, in this case, would be [woo_cart_button]
<?php
add_shortcode ('woo_cart_button', 'woo_cart_button' );
/**
* Create Shortcode for WooCommerce Cart Menu Item
*/
function woo_cart_button() {
ob_start();
$cart_count = WC()->cart->cart_contents_count; // Set variable for cart item count
$cart_url = wc_get_cart_url(); // Set Cart URL
if ( $cart_count < 1 ) {
$hidden = 'hide_woo_cart_button';
}else{
$hidden = '';
}
?>
<a class="menu-item cart-contents <?php echo $hidden; ?>" href="<?php echo $cart_url; ?>" title="Basket"><svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" fill="currentColor" class="bi bi-basket2-fill" viewBox="0 0 16 16">
<path d="M5.929 1.757a.5.5 0 1 0-.858-.514L2.217 6H.5a.5.5 0 0 0-.5.5v1a.5.5 0 0 0 .5.5h.623l1.844 6.456A.75.75 0 0 0 3.69 15h8.622a.75.75 0 0 0 .722-.544L14.877 8h.623a.5.5 0 0 0 .5-.5v-1a.5.5 0 0 0-.5-.5h-1.717L10.93 1.243a.5.5 0 1 0-.858.514L12.617 6H3.383L5.93 1.757zM4 10a1 1 0 0 1 2 0v2a1 1 0 1 1-2 0v-2zm3 0a1 1 0 0 1 2 0v2a1 1 0 1 1-2 0v-2zm4-1a1 1 0 0 1 1 1v2a1 1 0 1 1-2 0v-2a1 1 0 0 1 1-1z"/>
</svg>
<?php
if ( $cart_count > 0 ) {
?>
<span class="cart-contents-count"><?php echo $cart_count; ?></span>
<?php
}
?>
</a>
<?php
return ob_get_clean();
}
add_filter( 'woocommerce_add_to_cart_fragments', 'woo_cart_but_count' );
?>Filter to enable Ajax on the Cart Count
Add a filter to get the cart count to update when it changes using the Ajax fragments.
<?php
add_filter( 'woocommerce_add_to_cart_fragments', 'woo_cart_but_count' );
/**
* Add AJAX Shortcode when cart contents update
*/
function woo_cart_but_count( $fragments ) {
ob_start();
$cart_count = WC()->cart->cart_contents_count;
$cart_url = wc_get_cart_url();
if ( $cart_count < 1 ) {
$hidden = 'hide_woo_cart_button';
}else{
$hidden = '';
}
?>
<a class="cart-contents menu-item <?php echo $hidden; ?>" href="<?php echo $cart_url; ?>" title="<?php _e( 'View your shopping cart' ); ?>"><svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" fill="currentColor" class="bi bi-basket2-fill" viewBox="0 0 16 16">
<path d="M5.929 1.757a.5.5 0 1 0-.858-.514L2.217 6H.5a.5.5 0 0 0-.5.5v1a.5.5 0 0 0 .5.5h.623l1.844 6.456A.75.75 0 0 0 3.69 15h8.622a.75.75 0 0 0 .722-.544L14.877 8h.623a.5.5 0 0 0 .5-.5v-1a.5.5 0 0 0-.5-.5h-1.717L10.93 1.243a.5.5 0 1 0-.858.514L12.617 6H3.383L5.93 1.757zM4 10a1 1 0 0 1 2 0v2a1 1 0 1 1-2 0v-2zm3 0a1 1 0 0 1 2 0v2a1 1 0 1 1-2 0v-2zm4-1a1 1 0 0 1 1 1v2a1 1 0 1 1-2 0v-2a1 1 0 0 1 1-1z"/>
</svg>
<?php
if ( $cart_count > 0 ) {
?>
<span class="cart-contents-count"><?php echo $cart_count; ?></span>
<?php
}
?></a>
<?php
$fragments['a.cart-contents'] = ob_get_clean();
return $fragments;
}
?>Add CSS
Finally, add some CSS with wp_footer Hook …
<?php
function woo_cart_button_css() {
?>
<style id="woo-cart-button-css">
a.cart-contents {
position: relative;
display: flex !important;
flex-flow: column nowrap;
justify-content: center;
}
.cart-contents:hover {
text-decoration: none;
}
.cart-contents-count {
position: absolute;
top: 5px;
right: 7px;
transform: translateY(-105%) translateX(25%);
font-family: Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 12px;
line-height: 22px;
height: 22px;
width: 22px;
vertical-align: middle;
text-align: center;
color: #fff;
background: #000;
border-radius: 50%;
padding: 1px;
}
</style>
<?php
}
add_action('wp_footer', 'woo_cart_button_css');
?>