If you’re looking to add a product image hover effect to your WooCommerce store’s category page, in other words, flip or change a product image on hover. Then this article is for you.
By allowing customers to change a product image on hover, you’ll be able to:
- Save customers’ clicks by allowing them to preview products right from the category page.
- Show off additional variation images.
- Keep them on your site longer by making the browsing experience enjoyable.
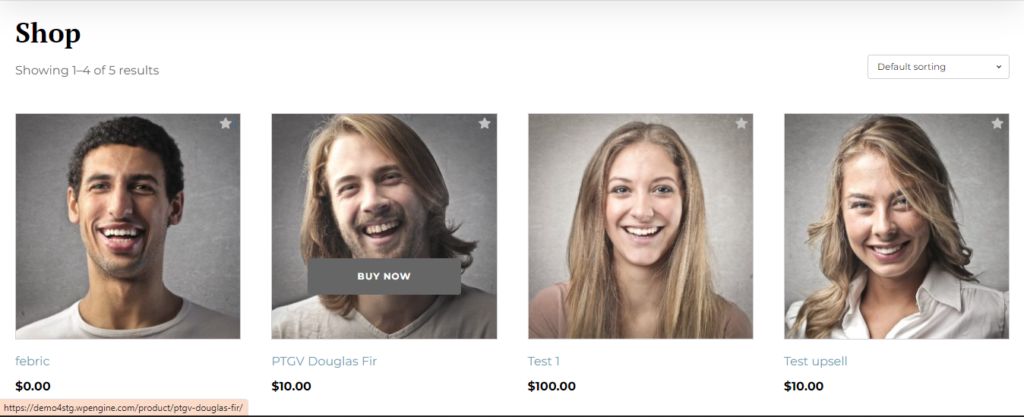
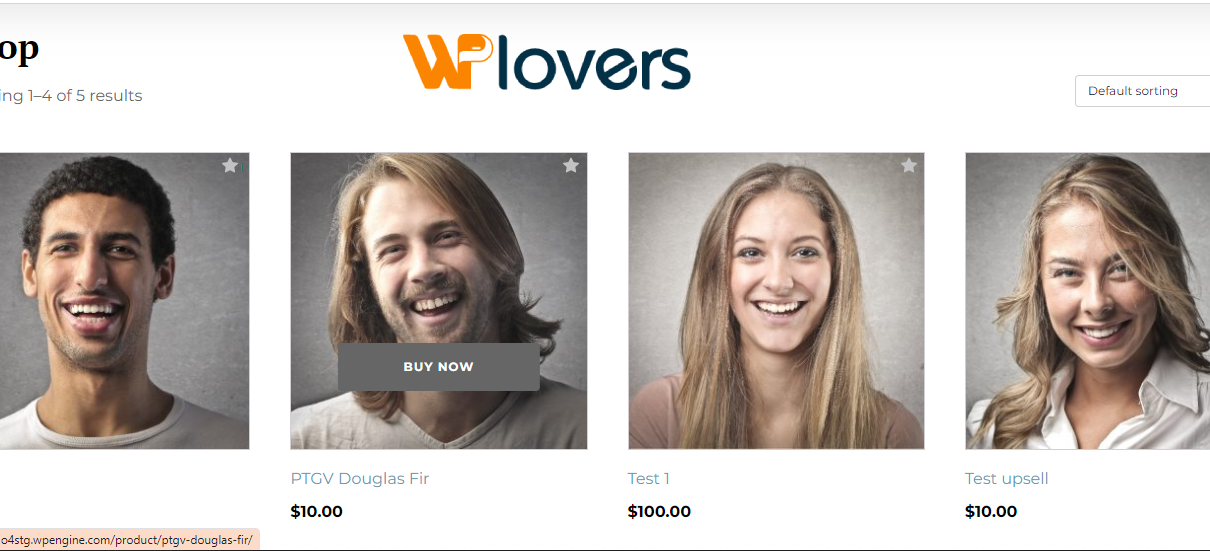
demo link – https://demo4stg.wpengine.com/shop/

However, if you have a default WooCommerce store without any additional plugins installed, you likely won’t have this option. A basic setup doesn’t allow you to show multiple product images on your shop page or let customers flip through the images easily.
So, by the end of this article, you’ll know exactly how to easily add product image hover effects to your category/shop page in WooCommerce. All so you can reduce clicks and increase sales.
But first, let’s talk about the benefits of product image hover effects for WooCommerce.
Why add product image hover effects to the category page in WooCommerce?
We’ve all heard the saying that a picture is worth a thousand words. That saying couldn’t be any more accurate with your WooCommerce store. So, here’s why adding product image hover effects have a massive impact on your customers’ experience:
- Your photos are the first thing a shopper sees. If the images are attractive, easy to see, and even better, easy to flip through by hovering or clicking. This won’t just save your customers time, it will also help them make a more informed decision.
- Now you’ve captured their attention, you’ll want to keep it. By adding image hover effects to your store, you’ll make it easy for customers to see all your product options quickly. A little mouse hover lets them see more information about the product like zooming in to get a closer look, flipping to see other color options, and much more.
- You’ll also be able to help your customers make a buying decision quickly because they’ve got all the details right in front of them. Without needing to click through to the product page, they can see the different product options and add the products to their cart right then and there.
The easier it is for shoppers to view their product options, the higher the possibility of a sale.
Since most ecommerce stores haven’t caught on to this exciting option, your store is more likely to be remembered.
After all, the Baymard Institute says that 70% of ecommerce sites are missing this feature. So this unique and helpful way to highlight product details can help turn that browser into a buyer.
How to add Image Swap for WooCommerce to your store
To add a product image hover effect to the category page in WooCommerce, you’ll need to:
- Install the image swap plugin, Flip Product Images.
- it will automatically start image swap effects.
That’s it. Below we’ll outline these steps in detail so you can start making more sales for your WooCommerce store.
Step 1: Install Flip Product Images On Hover for WooCommerce
Then follow these steps:
- Go to Plugins > Add New > Upload Plugin.
- Choose the zip file you downloaded, upload, and then click Activate
Now that we have Image Swap for WooCommerce installed.
plugin link here – https://wplovers.co.uk/wp-content/uploads/2022/08/flip-product-images.zip






2 Comments