Create template that applies to Singular Products with Oxygen or if you have already created then edit.
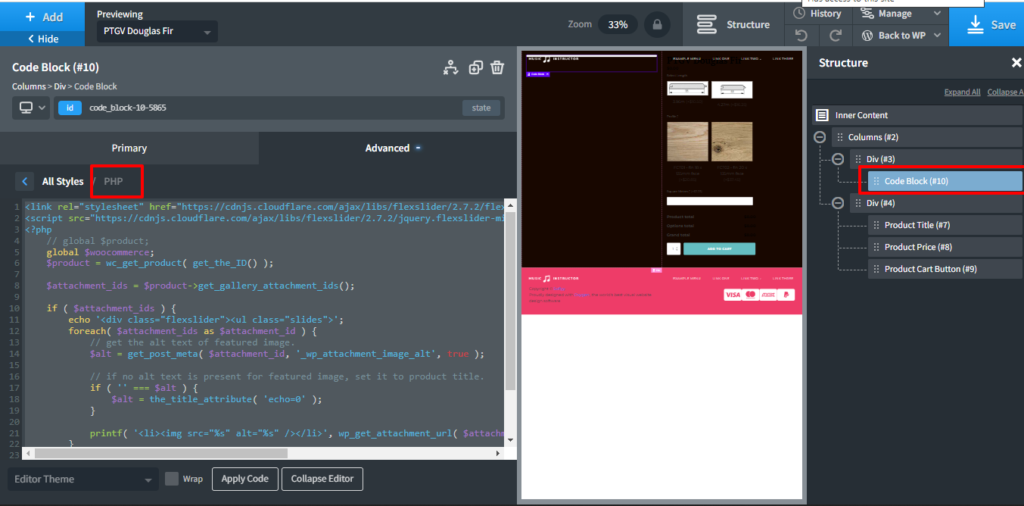
Add a Code Block where you want to display the product slider.
Advanced > Size & Spacing > Width: 100%.
PHP & HTML:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.7.2/flexslider.min.css" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.7.2/jquery.flexslider-min.js" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<?php
global $woocommerce;
$product = wc_get_product( get_the_ID() );
$attachment_ids = $product->get_gallery_attachment_ids();
$thumbnail_id = get_post_thumbnail_id( get_the_ID() );
if($thumbnail_id){
array_unshift($attachment_ids,$thumbnail_id);
}
if ( $attachment_ids ) {
echo '<div class="flexslider"><ul class="slides">';
foreach( $attachment_ids as $attachment_id ) {
// get the alt text of featured image.
$alt = get_post_meta( $attachment_id, '_wp_attachment_image_alt', true );
// if no alt text is present for featured image, set it to product title.
if ( '' === $alt ) {
$alt = the_title_attribute( 'echo=0' );
}
printf( '<li><img src="%s" alt="%s" /></li>', wp_get_attachment_url( $attachment_id ), $alt );
}
echo '</ul></div>';
} else {
the_post_thumbnail( 'medium_large' );
}
?>
I have added flexslider js and css CDN live link. So you can do on your server also and put your server link.
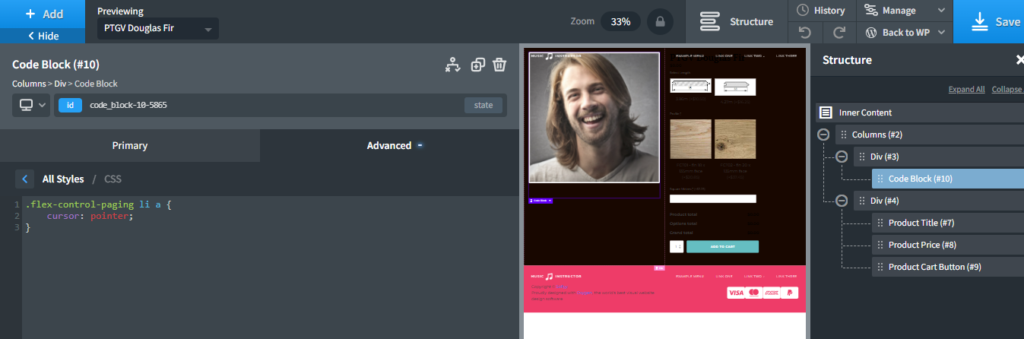
Add Style CSS:

.flex-control-paging li a {
cursor: pointer;
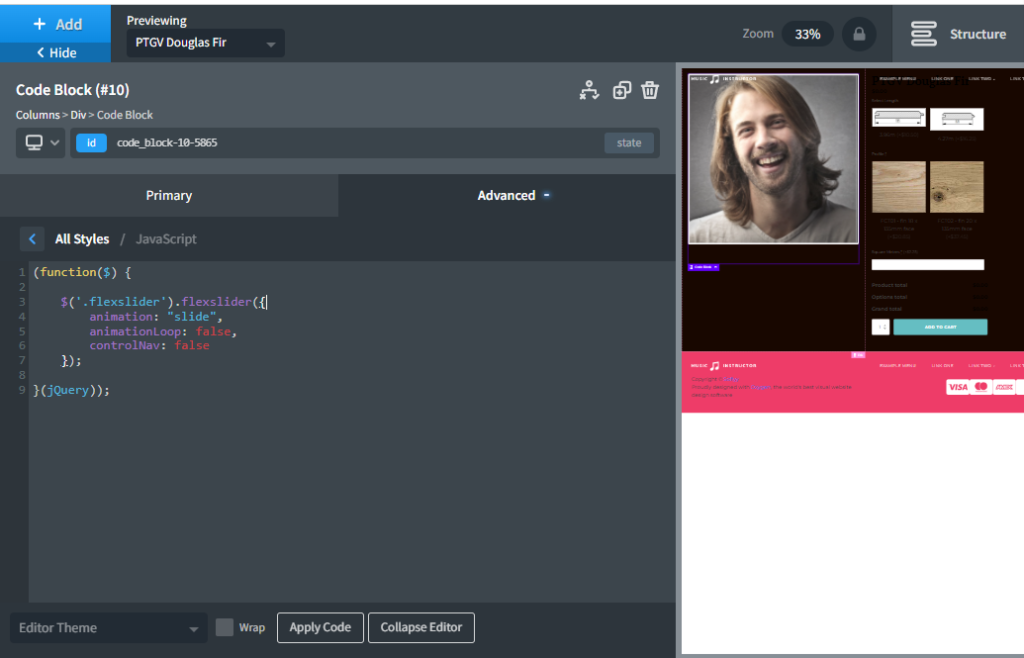
}Last add javascript code:

(function($) {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: false,
controlNav: false
});
}(jQuery));You can see more example from here http://flexslider.woothemes.com/index.html
If you any question feel free comment below 🙂






2 Comments